博客部署教程

博客部署教程
chfychin🥝本地部署
前端
1 | 拉代码下来,cd到想启动项目的目录下(控制台 cd 文件夹名称),比如blog-v3(cd blog-v3), |
后端
1 | 博客后端blog-server稍微复杂一点 |
线上部署
第一次部署推荐使用博主的方式 因为博主这样部署解决了很多坑 遇到的问题会少很多 也不会卡很久 自己熟悉了部署方面的知识可以自行发掘更多简单的部署方式
主要是博客项目的文件位置和 nginx 里要对应上才能访问
推荐使用宝塔面板部署,上手简单一些
服务器购买
服务器大家可根据自己的需求购买 不过尽量买 linux/windows 的 其他系统可能部署不上去 博客对服务器性能不高 有个 2G 一核就可以部署了
博主买过 阿里云轻量服务器、ESC 服务器 目前是使用的 ECS 服务器 99 一年 还行
新手的话推荐体验一下各大厂商免费的云服务器。
服务器连接
在服务器厂商的服务器实例页面 可以看到远程连接的超链接 打开以后使用自己的密钥链接 或者是账户密码连接
我的服务器在购买成功后就让我下载了一个 pom 文件 就是私钥 通过 在登录的时候选择 SSH 登录 并且上传自己的私钥 就可以登录了
在服务器内安装宝塔
登录成功以后 直接运行下面的命令就会自动安装宝塔
1 | yum install -y wget && wget -O install.sh https://download.bt.cn/install/install_6.0.sh && sh install.sh ed8484bec |
连接宝塔面板
记好用户名和密码,然后在浏览器内打开宝塔安装时给的外网面板地址,输入用户名和密码登录,登录好以后他会提示你下载一些软件,看到有 node、nginx、pm2 之类的就可以下载。
宝塔首页大致功能预览
配置博客后端服务
坑:后端服务需要去在根目录的 www/wwwroot 下创建文件夹 blog,然后在里面将后端代码拉/复制过去(建议复制 blogServer 过去),复制完成后运行 npm i 下载依赖(官方源下载有问题的话 npm 源设置成淘宝源试一试)。宝塔找文件是去 www/wwwroot 里去找的,所以要这样建立文件(最好将需要的文件都放在这里面,好找)。同时还需要去安全里将后端的 8888 端口放行,这样后端服务才能被访问到。
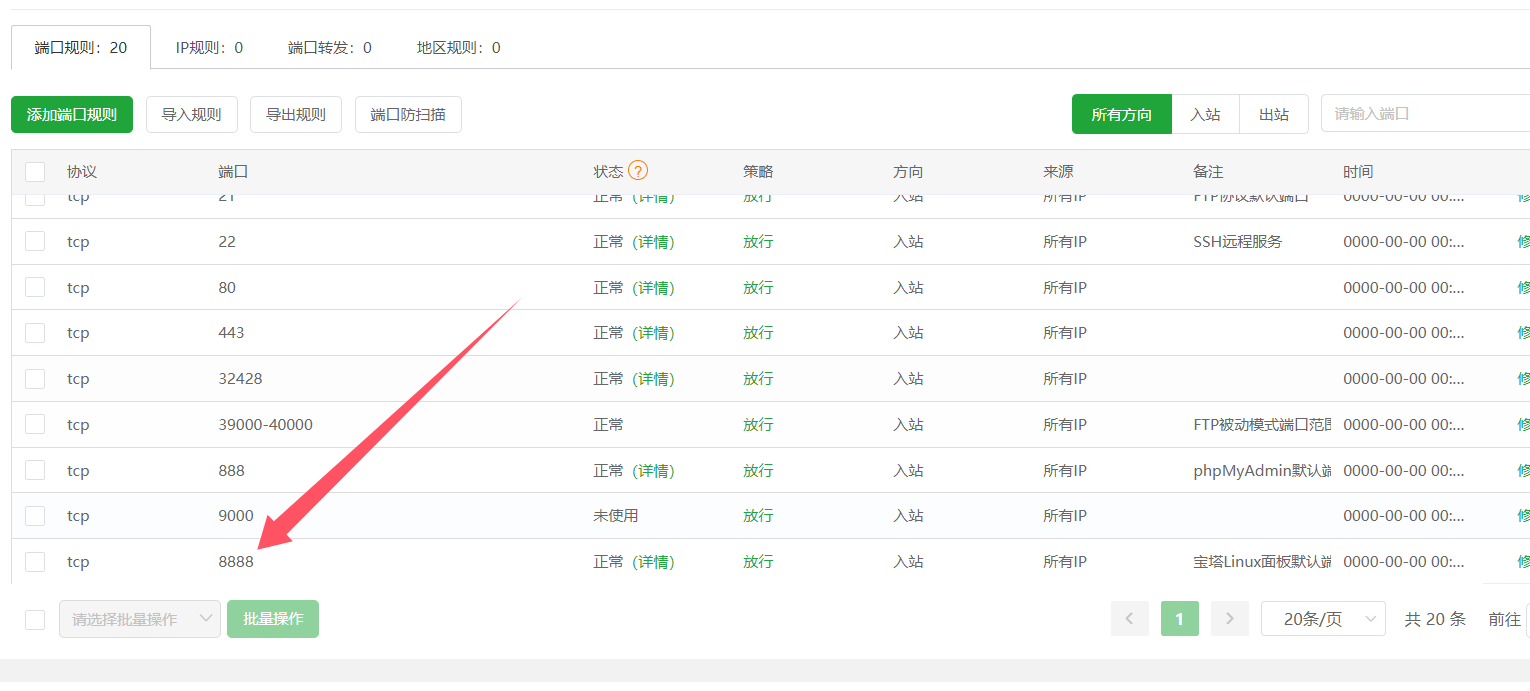
放行后端服务端口
如果不放行,后端服务会被宝塔防火墙禁掉,服务启动了也访问不到,还可以看看其他需要放行的端口是否放行了。服务器也是同理。
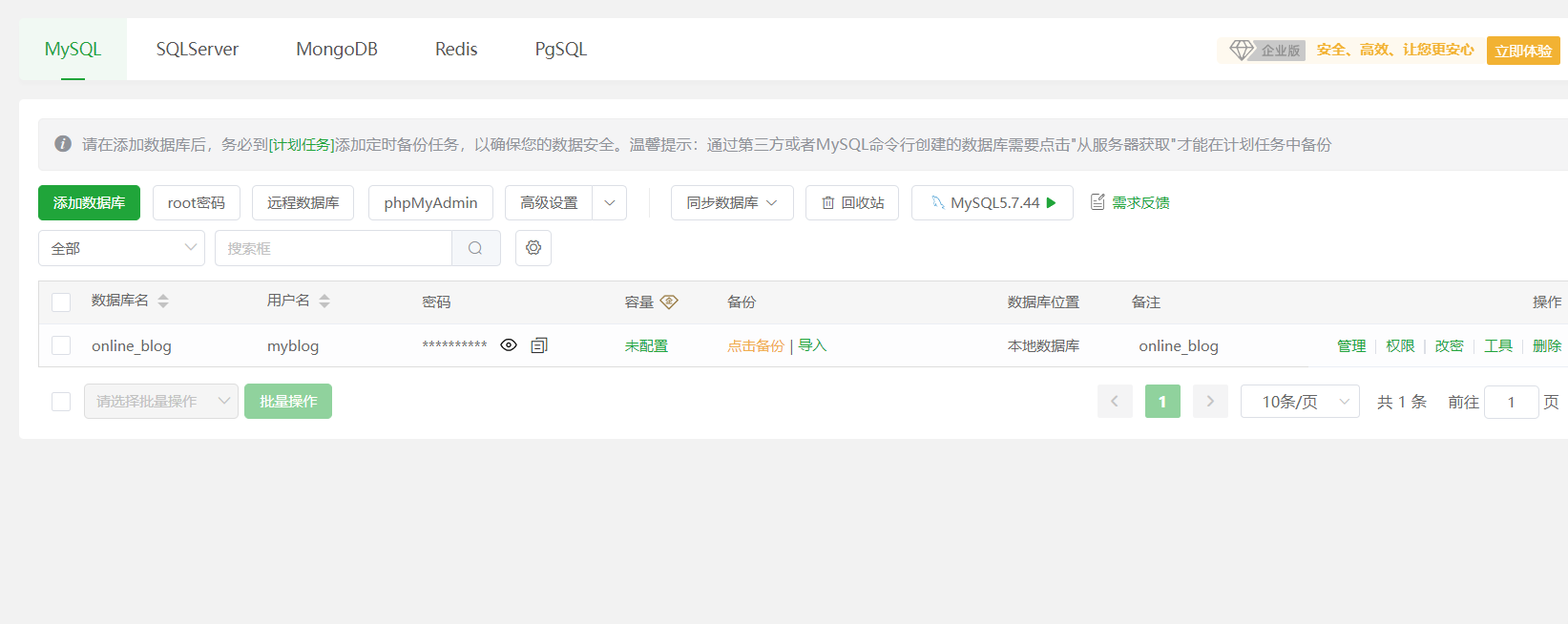
mysql 数据库配置
没有 mysql 就去软件商店下载一个,安装好以后新建 online_blog 数据库,导入博客根目录 db 文件夹下的数据库文件就 ok 了(有一次导入是上传文件,上传完成后还会显示上传成功的 sql 文件,还需要在那个文件右侧点击一次导入才算是导入成功),导入过后可以重启一下 mysql,有可能会出现导入了但是数据库没重启就没生效的情况。
后端基础配置
找到根目录下的.env 文件,里面包含项目后端的基础配置1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18node项目启动地址
APP_PORT = 8888
数据库地址
MYSQL_HOST = 127.0.0.1
数据库端口号
MYSQL_PORT = 3306
数据库连接名
MYSQL_USER = root
数据库密码 一定要用root密码 宝塔面板里有
MYSQL_PASSWORD = '123456'
数据库名称
MYSQL_DB = online_blog
超级管理员密码 超级管理员账户默认是admin 密码在这里自定义,然后通过管理员给你自己角色来获得修改权限
ADMIN_PASSWORD = 'admin123'
local本地
UPLOADTYPE = 'local'
后端项目运行
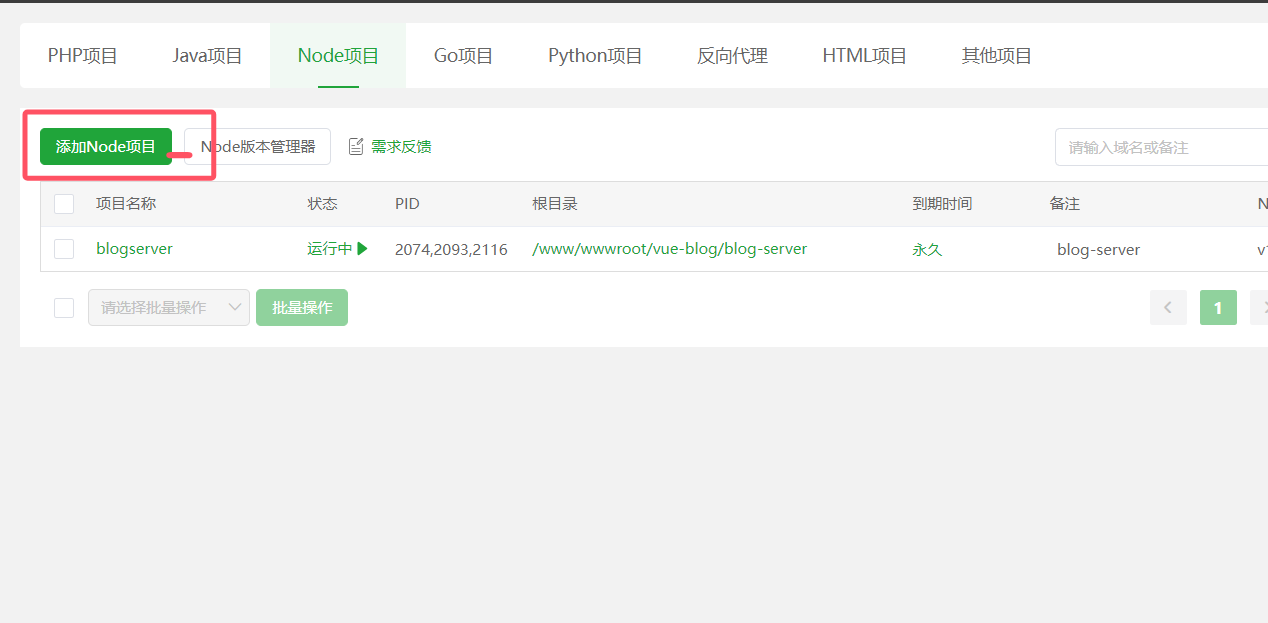
使用 宝塔/网站/Node 运行项目
1、找到位置
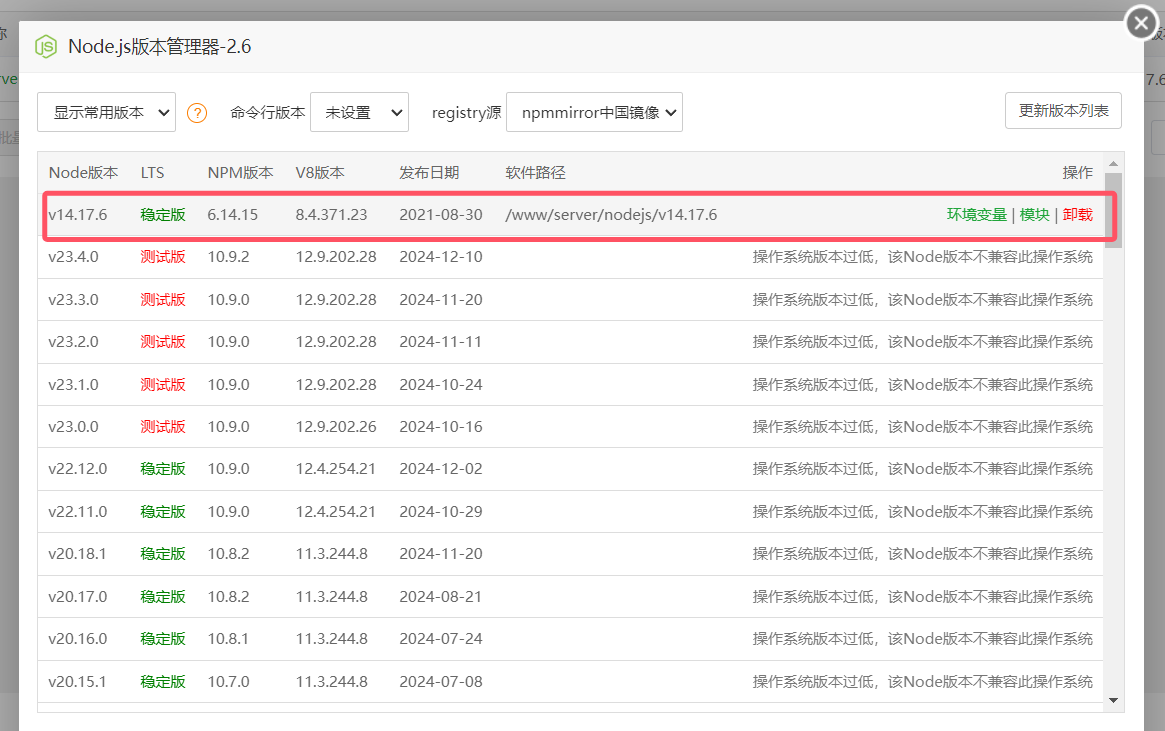
2、如果Node还没有下载的 先下载稳定版本的Node
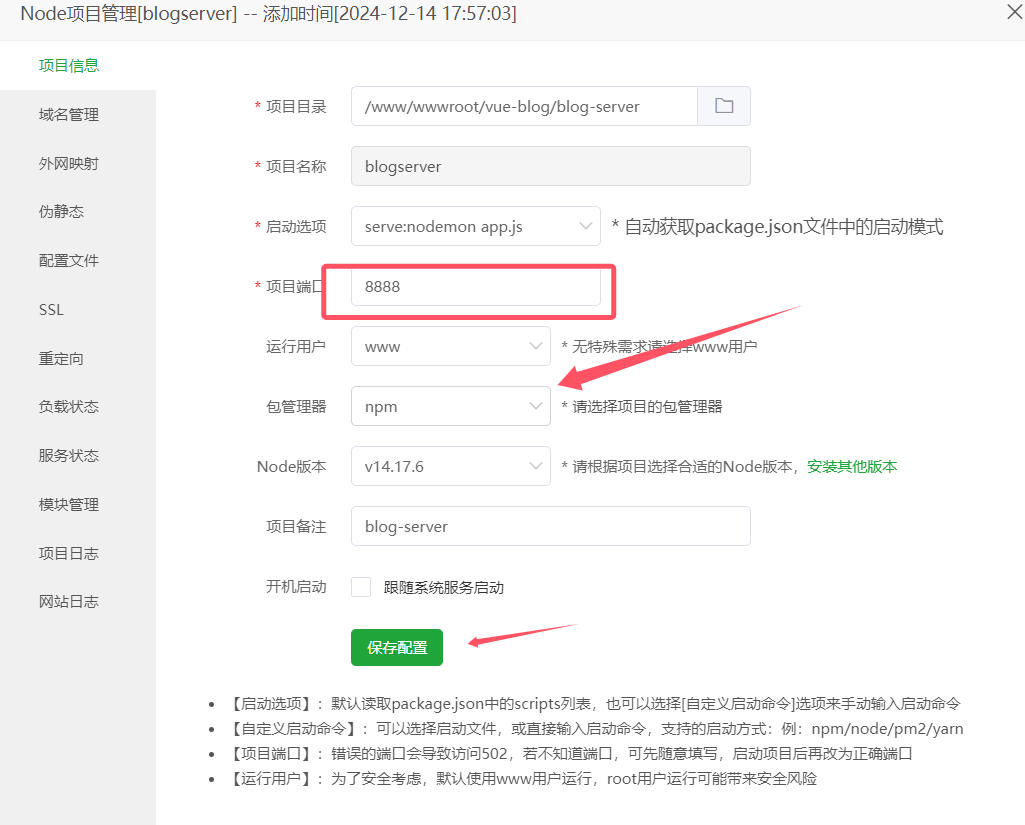
3、添加项目
成功启动后可以看一下项目日志,如果日志如下图,则表明后端服务运行成功了,可以在浏览器输入服务器地址+ :端口号访问。若是出现数据库连接失败,就说明数据库账户、密码这些不对。
2024/12/15 日 今天进行了部分敏感词的过滤,在遇到敏感词时后端需要调用接口来获取一句话代替敏感词,就引入了 request 来进行 http 请求,我的宝塔 node 环境里没有 request,需要在这个项目的终端里进行 npm i request —save(我为了防止运行不了,已经在依赖里加了,这里就是教大家如何找错),自己可以先在宝塔文件夹下找到这个项目,使用终端打开这个项目,npm run serve 运行看看具体的报错,这样可以更清晰地解决问题。
前端配置
前端配置就是将前端项目打包的静态资源放到服务器上,通过 nginx 代理去访问,不涉及到创建服务去运行项目,前端项目此时是由浏览器作为环境运行的。
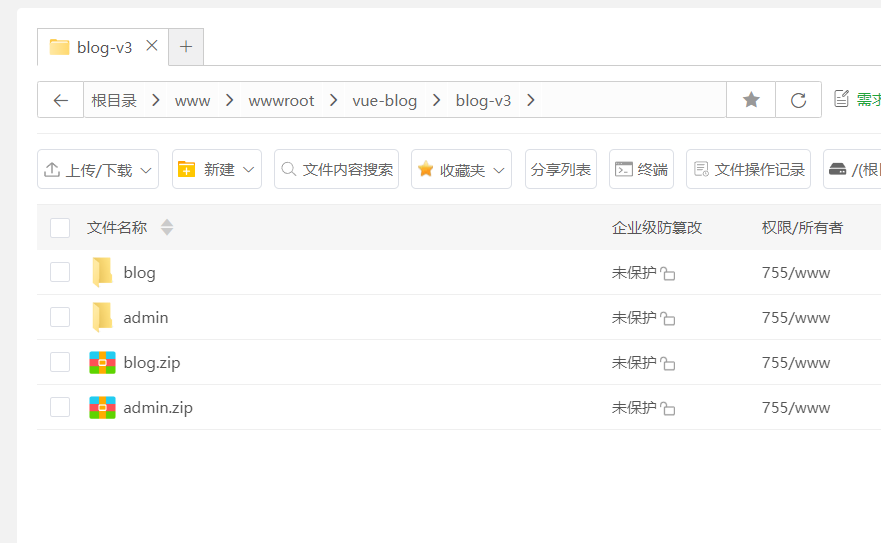
在 www/wwwroot/blog 下新建 blogV3,然后分别建立 admin 存放博客前端后台运行 pnpm run build 打包的 dist 文件夹,blog 存放博客前端前台打包的 npm run build 打包的 dist 文件夹。
前端项目存放如下图
宝塔 nginx 配置
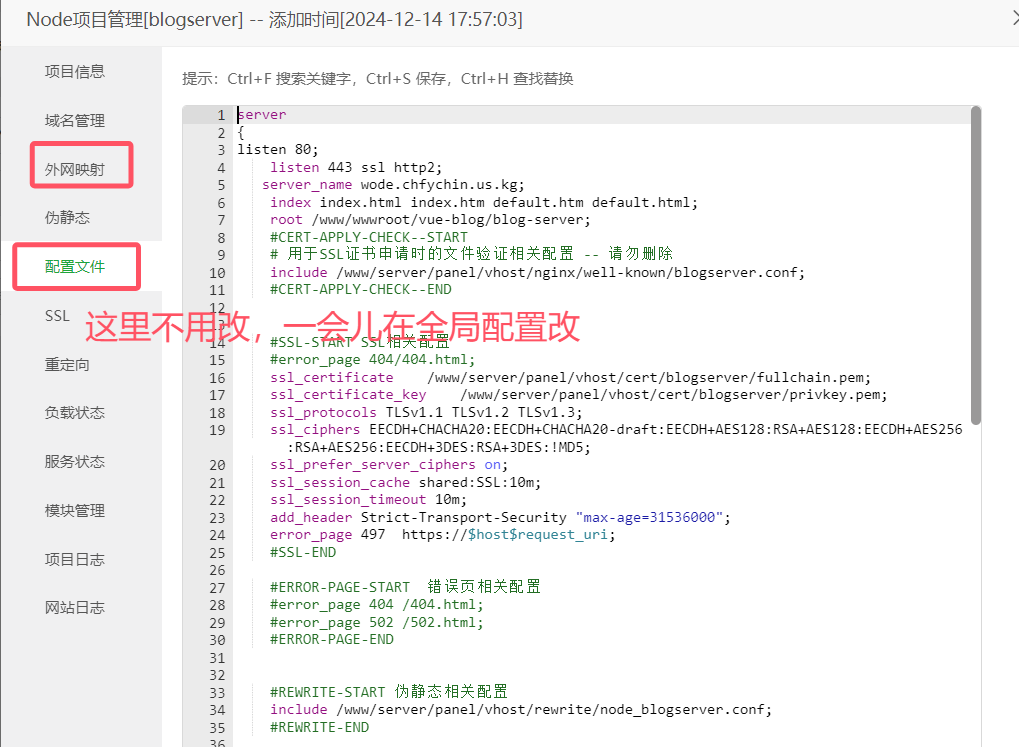
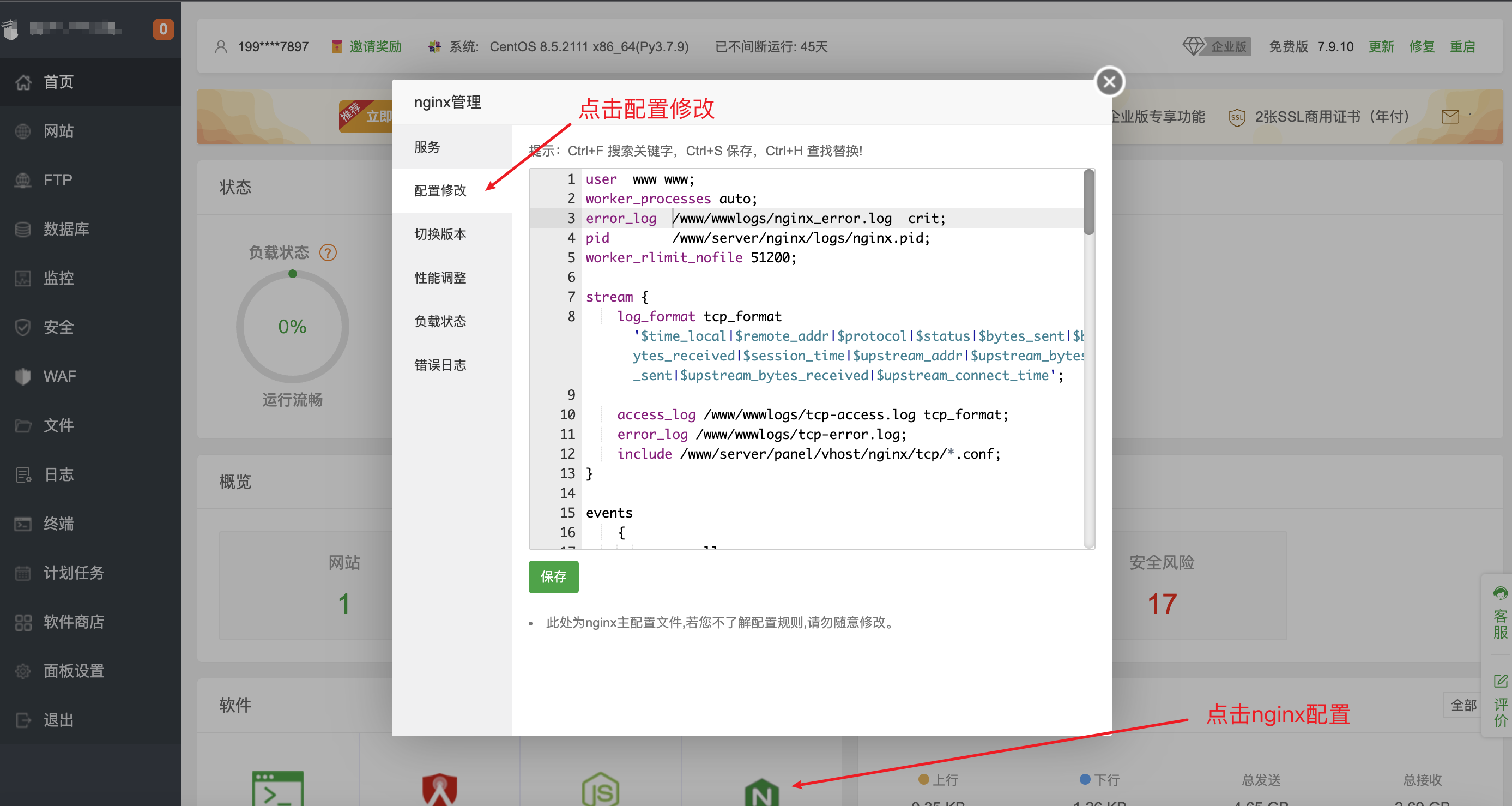
修改 nginx 配置
直接粘进去,服务器ip修改一下。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150user www www;
worker_processes auto;
error_log /www/wwwlogs/nginx_error.log crit;
pid /www/server/nginx/logs/nginx.pid;
worker_rlimit_nofile 51200;
stream {
log_format tcp_format '$time_local|$remote_addr|$protocol|$status|$bytes_sent|$bytes_received|$session_time|$upstream_addr|$upstream_bytes_sent|$upstream_bytes_received|$upstream_connect_time';
access_log /www/wwwlogs/tcp-access.log tcp_format;
error_log /www/wwwlogs/tcp-error.log;
include /www/server/panel/vhost/nginx/tcp/*.conf;
}
events {
use epoll;
worker_connections 51200;
multi_accept on;
}
http {
include mime.types;
#include luawaf.conf;
include proxy.conf;
lua_package_path "/www/server/nginx/lib/lua/?.lua;;";
default_type application/octet-stream;
server_names_hash_bucket_size 512;
client_header_buffer_size 32k;
large_client_header_buffers 4 32k;
client_max_body_size 50m;
sendfile on;
tcp_nopush on;
keepalive_timeout 60;
tcp_nodelay on;
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;
fastcgi_buffer_size 64k;
fastcgi_buffers 4 64k;
fastcgi_busy_buffers_size 128k;
fastcgi_temp_file_write_size 256k;
fastcgi_intercept_errors on;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 2;
gzip_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml;
gzip_vary on;
gzip_proxied expired no-cache no-store private auth;
gzip_disable "MSIE [1-6]\.";
limit_conn_zone $binary_remote_addr zone=perip:10m;
limit_conn_zone $server_name zone=perserver:10m;
server_tokens off;
access_log off;
# 数据库面板
server {
listen 888;
server_name phpmyadmin;
index index.html index.htm index.php;
root /www/server/phpmyadmin;
location ~ /tmp/ {
return 403;
}
#error_page 404 /404.html;
include enable-php.conf;
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$ {
expires 30d;
}
location ~ .*\.(js|css)?$ {
expires 12h;
}
location ~ /\. {
deny all;
}
access_log /www/wwwlogs/access.log;
}
server {
listen 80;
server_name web.chfychin.cn;
# 博客前台前端静态资源
location / {
root /www/wwwroot/vue-blog/blog-v3/blog;
index index.html index.htm;
}
# 后台前端静态资源
location /admin {
alias /www/wwwroot/vue-blog/blog-v3/admin;
index index.html index.htm;
}
# 小表情
location /emoji {
alias /www/wwwroot/emoji;
autoindex on;
}
location /ws/ {
proxy_pass http://服务器ip:8889/;
# 后端WebSocket服务器的地址和端口
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
# 服务器存储图片
location /online {
alias /www/wwwroot/vue-blog/blog-server/src/upload/online;
autoindex on;
}
# 后端服务代理
location /api/ {
proxy_pass http://服务器ip:8888/; # 服务端代理地址 或者是域名(域名解析以后要能指向服务器ip)
proxy_set_header Host $host; # 获取用户真实ip
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
# gitee 代理
location /gitee/ {
proxy_pass https://gitee.com/chfychin/; # 改成你的gitee面板地址
}
# minio 代理
location /blog-images {
proxy_pass http://服务器ip:9000/blog-images/;
}
# 网易云音乐 代理
location /wapi/ {
proxy_pass http://服务器ip:3000/;
}
}
include /www/server/panel/vhost/nginx/*.conf;
}